Proč mít responzivní design webu?
Pro správné pochopení responzivního designu webu a zásadním důvodem proč o něm uvažovat je především nástup a vývoj zařízení, která jsou schopna zprostředkovat návštěvníkovi webový obsah. Typy, ale i počet těchto zařízení neustále roste. Před deseti lety nebylo téměř možné zobrazit webové stránky jinde než v počítači, existovaly sice jisté možnosti, ale poměr mobilních, přesněji nedesktopových uživatelů byl zanedbatelný.
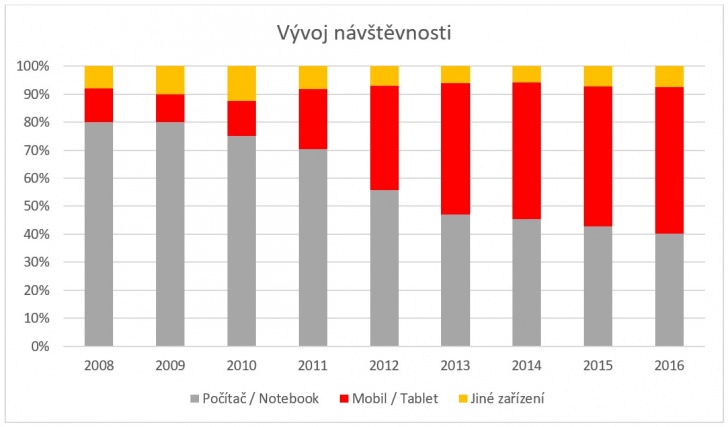
Vývoj návštěvnosti
Dnes je těchto zařízení více než dokážeme spočítat a ani jejich typů není málo (počítače, notebooky, tablety, mobilní telefony, brýle aj.). Jejich podíl zobrazení webového obsahu strmě stoupá, jak je možné vidět v grafu vývoje návštěvnosti z mobilních zařízení. Je třeba říci, že poměr návštěv není globální, ale liší se podle jednotlivých států, podle pokrytí mobilním internetem, ale i příjmu obyvatelstva v lokalitě.

Typy webového designu
Obecně se dá říci, že máme tři základní typy webového designu. Prvním je stále ještě nejrozšířenější design statický. Statický zde neznamená, že by se obsah nemohl hýbat, ale to že je obsah i vzhled vždy totožný bez ohledu na velikost zařízení ,na kterém je prohlížen, což pro uživatele znamená neustálé zvětšování obsahu, který chce číst nebo zmenšování zpět na základní zobrazení. Jedinou výhodou statického designu je cena, jeho příprava a vývoj je nejlevnější, dále jsou již pouze negativa v podobě velikosti, nepřehlednosti a tím pádem i velké míry opuštění takového webu uživatelem.
Druhým typem je verzovaný obsah. Verzovaný obsah znamená, že pro každý typ zařízení existuje specifická webová stránka, která je přizpůsobena přesně tomuto typu zařízení. Může tak existovat jeden hlavní web na adrese www.domena.cz a další například mobil.domena.cz. Tato varianta je nevýhodná z důvodu ceny, neboť každá taková verze pro specifické zařízení je vlastně zcela nový web, byť bude používat stejné barvy, obrázky a nejspíš i stejnou databázi.
Posledním typem je design responzivní. Responzivní design je takový design, který se automaticky přizpůsobuje zařízení, na kterém je prohlížen bez ohledu na to, jestli typ / rozměr zařízení v době vývoje webu existoval nebo nikoliv. Hlavní výhodou responzivního designu je jeho nadčasovost. Nevýhody sice jsou, ale jsou to nevýhody především pro programátory, jeho vývoj je o málo dražší než vývoj statického webu.
Přehledně jsou jednotlivé malusy a bonusy vykresleny v tabulce designů, kde nejmenší score je nejlepší, stejně jako ve škole.

Mobil jako součást nákupního procesu
Již jsme si zvykli, že mobilní telefon není používán pouze ke komunikaci s okolním světem, ale čím dál tím více se stává i nástrojem nákupu. Mějme modelovou situaci, kdy se potenciálnímu klientovi rozbije nějaký spotřebič. Ráno zjistí, že vysavač dosloužil, již byl po záruce a tak není na co čekat. Hledá nový vysavač již při cestě do práce. Pokud máte neresponzivní web nebo jej máte verzovaný a uživatel k hledání používá kupříkladu google stránky Vašeho e-shopu s vysavači, tak jelikož nejsou „mobile friendly“ budou na 150. stránce výsledků. Je pravděpodobné, že potenciální klient nakoupí svůj nový vysavač jinde, přestože Vy máte na vysavač, který si vybral, nejlepší cenu. Jestli jsou Vaše stránky přátelské k mobilům, si můžete ověřit na nástroji vydaném samotným Googlem.
Výhody pro lokální podnikání
Velmi podobné je to s lokálně nabízenými službami jako jsou restaurace, ubytovací kapacity, kluby a mnoho jiného. Lidé se pouze v omezené míře připravují dopředu, většinou hledají vše na poslední chvíli a kde jinde než na mobilním zařízení. Nechají si vyhledat hotely na Praze 6. Vyhledávače jako jsou Google a Seznam upřednostní ty stránky hotelů na Praze 6, které jsou optimalizované pro mobilní zařízení, a tak pravděpodobnost, že klient nalezne neresponzivní ubytovací kapacitu, je velmi malá.
Závěrem
Scénářů a důvodů, proč mít v dnešní době webový design responzivní, bychom mohli nalézt bezpočet. Responzivní design je moderní, nadčasový, dobře optimalizovatelný a oproti verzovanému designu výrazně levnější. Pokud Vás někdo přesvědčuje o opaku, může k tomu mít relevantní důvod, ale nejpravděpodobnější je, že jste narazili na webového dinosaura. Nenechte se sežrat ;).
Chcete vědět víc? Napište nám.

